 rt-cli资源操控工具库
rt-cli资源操控工具库 # 前言
资源操控工具库,包含oss资源操作,本地资源操作,oss资源和本地资源互通。
项目特点:ts+rollup,采用分包模式,脚手架开发源码实时编译,所见所得效果。
包含:@xccjh/rt-cli (opens new window)(cli使用) 和 @xccjh/rt-core (opens new window)(项目调用),cli包依赖core包
阿里sdk和node的api都只支持一级
本工具扩展【递归级联】和各种路径写法兼容【如.,./,/绝对&相对】以及【文件过滤和拍平】,如oss资源和本地资源 指定操作【list/download/upload/del/create】指定目录【路径】指定资源匹配【正则/钩子/后缀】和指定资源类型【dir/file/all】)指定拍平目录【级联移动或拍平】资源互通
# 安装
- 如果只在项目中使用
$ yarn add @xccjh/rt-core
- 如果作为cli使用
$ D:\resource-opt\core> yarn add @xccjh/rt-cli -g # 会自动安装上@xccjh/rt-core作为cli依赖
$ D:\resource-opt\core> rt-cli
┌───────────────────────────────────────────┐
│ 欢迎使用 rt-cli@1.0.2 │
└───────────────────────────────────────────┘
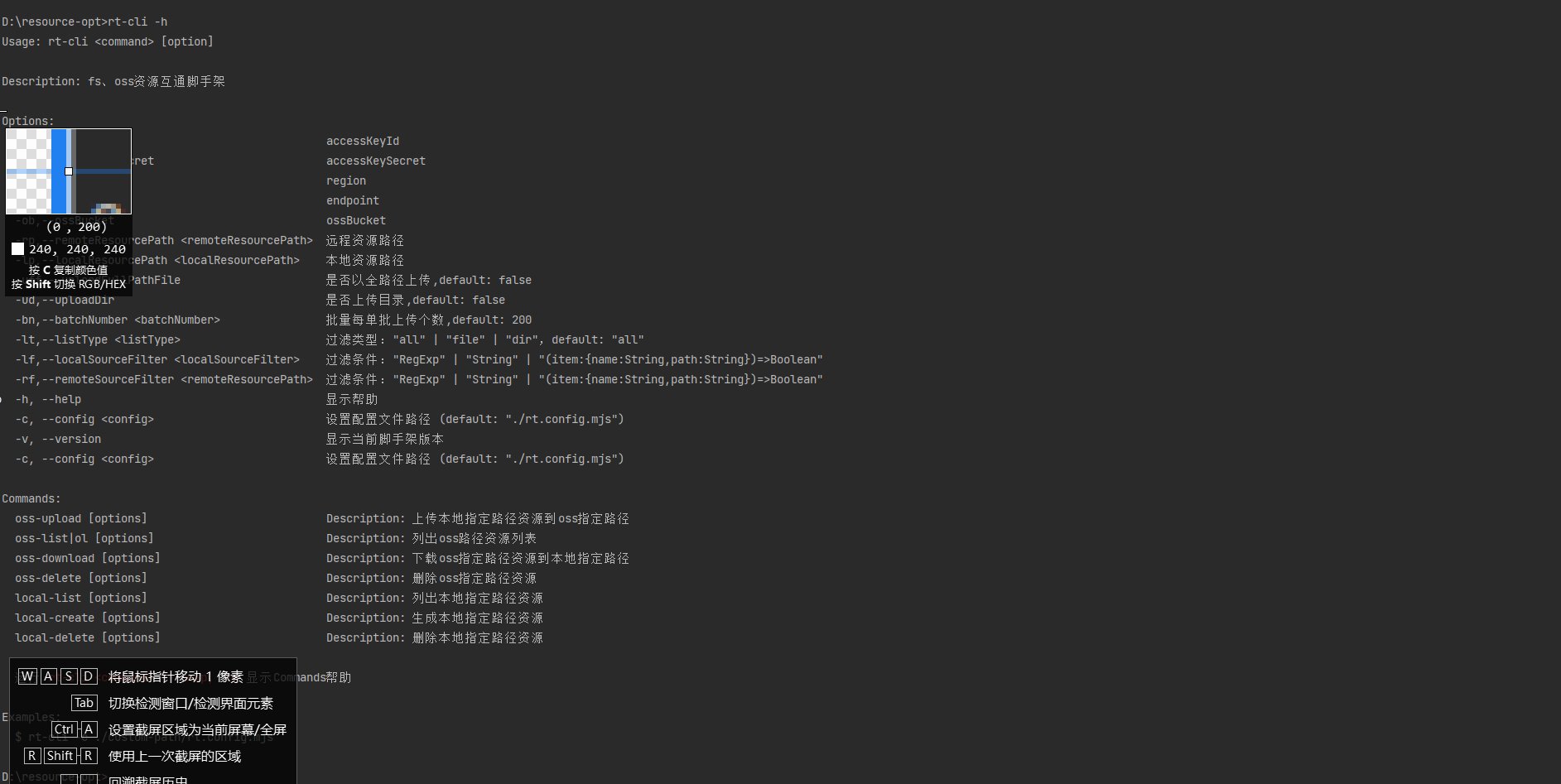
Usage: rt-cli <command> [option]
Description: fs、oss资源互通脚手架
Options:
-ai,--accessKeyId accessKeyId
-as,--accessKeySecret accessKeySecret
-rg,--region region
-ep,--endpoint endpoint
-ob,--ossBucket ossBucket
-rp,--remoteResourcePath <remoteResourcePath> 远程资源路径
-lp,--localResourcePath <localResourcePath> 本地资源路径
-uff,--uploadFullPathFile 是否以全路径上传,default: false
-ud,--uploadDir 是否上传目录,default: false
-bn,--batchNumber <batchNumber> 批量每单批上传个数,default: 200
-lt,--listType <listType> 过滤类型:"all" | "file" | "dir",default: "all"
-dkrd,--downloadKeepRemoteDirectory 是否保留远程目录下载,default: false
-lf,--localSourceFilter <localSourceFilter> 过滤条件:"RegExp" | "String" | "(item:{name:String,path:String})=>Boolean"
-rf,--remoteSourceFilter <remoteResourcePath> 过滤条件:"RegExp" | "String" | "(item:{name:String,path:String})=>Boolean"
-h, --help 显示帮助
-c, --config <config> 设置配置文件路径 (default: "./rt.config.mjs")
-v, --version 显示当前脚手架版本
-c, --config <config> 设置配置文件路径 (default: "./rt.config.mjs")
Commands:
oss-upload [options] Description: 上传本地指定路径资源到oss指定路径
oss-list|ol [options] Description: 列出oss路径资源列表
oss-download [options] Description: 下载oss指定路径资源到本地指定路径
oss-delete [options] Description: 删除oss指定路径资源
local-list [options] Description: 列出本地指定路径资源
local-create [options] Description: 生成本地指定路径资源
local-delete [options] Description: 删除本地指定路径资源
运行 rt-cli <command> [--help, -h] 显示Commands帮助
Examples:
$ rt-cli -c ./custom-path/rt.config.mjs
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
# 目前主要功能
- oss-upload 指定本地资源上传oss
- oss-list oss指定获取资源列表
- oss-delete oss删除指定资源
- oss-download oss下载指定资源
- local-list 本地获取指定资源列表
- local-create 本地创建指定资源
- local-delete 本地指定删除资源
后面考虑增加 local-copy local-cut oss-copy oss-cut oss-rename等
# 配置
# 类型
type ResourceType = 'all' | 'file' | 'dir'
type SourceFilter = (param: ResourceItem)=> boolean | string | RegExp
type ResourceItem = {
name?: string,
path: string
}
type ResourceOptOptions = { // 👈 这个就是所有配置
opterateType: OpterateType, // 操作类型
remoteResourcePath: string, // 本地操作地址
localResourcePath: string, // 远程操作地址
accessKeyId: string,
accessKeySecret: string,
region: string,
endpoint: string,
ossBucket: string,
uploadFullPathFile: boolean, // 是否以全路径上传
uploadDir: boolean, // 是否上传目录
batchNumber: number, // 批量上传单批文件个数
listType: ListType, // 远程操作过滤类型
downloadKeepRemoteDirectory: boolean, // 是否保留远程目录下载
localSourceFilter: SourceFilter, // 配置本地操作目标资源过滤器
remoteSourceFilter: SourceFilter // 配置远程操作目标资源过滤器
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
# 默认值
/**
* 操作类型
* @type {'oss-list' | 'oss-upload' | 'oss-delete' | 'oss-download' | 'local-list' | 'local-create' | 'local-delete''}
*/
opterateType = 'oss-list'
/**
* 本地操作地址
* @type {string}
*/
remoteResourcePath = ''
/**
* 远程操作地址
* @type {string}
*/
localResourcePath = ''
/**
* OSS相关
* @type {string}
*/
accessKeyId = 'LTAI5tCzqLRdAhWtvinM7HF8'
accessKeySecret = 'Q5WJpvQtNE90O4IdgGcg0udysELuqB'
region = 'oss-cn-shanghai'
endpoint = ''
ossBucket
/**
* 是否以全路径上传
* @type {boolean}
*/
uploadFullPathFile = false
/**
* 是否上传目录
* @type {boolean}
*/
uploadDir = false
/**
* 批量上传单批文件个数
* @type {number}
*/
batchNumber = 200
/**
* 过滤类型
* @type {'all' | 'file' | 'dir'}
*/
listType = 'all'
/**
* 是否保留远程目录下载
* @private
*/
downloadKeepRemoteDirectory = false
/**
* 配置本地操作目标资源过滤器
* @param {ResourceItem} item
* @returns {boolean}
*/
localSourceFilter = (item: ResourceItem) => { return true }
/**
* 配置远程操作目标资源过滤器
* @param {ResourceItem} item
* @returns {boolean}
*/
remoteSourceFilter = (item: ResourceItem) => { return true }
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
# 在项目中使用
// upload.js
const { ResourceOptManager } = require('@xccjh/rt-core') // 或者 import { ResourceOptManager } from '@xccjh/rt-core'
// 上传本地sourceMap
const options: Partial<ResourceOptOptions> = {
opterateType: 'oss-upload',
localResourcePath: 'test', // process.cwd()中test文件夹
remoteResourcePath: 'test', // oss名字为xccjhback的bucket根下的test文件夹(object)
localSourceFilter: (item) => {
return item.path.indexOf('.js.map') !== -1 // 过滤只操作.js.map文件
},
region: '',
endpoint: 'oss-cn-hongkong.aliyuncs.com',
accessKeyId: 'LTAI5tGCjmVjvPDPooTKeU12',
accessKeySecret: 'ddI0TfZUZel24E87YXKJVz91sn9ZFZ',
ossBucket: 'xccjhback'
}
new ResourceOptManager(options).init()
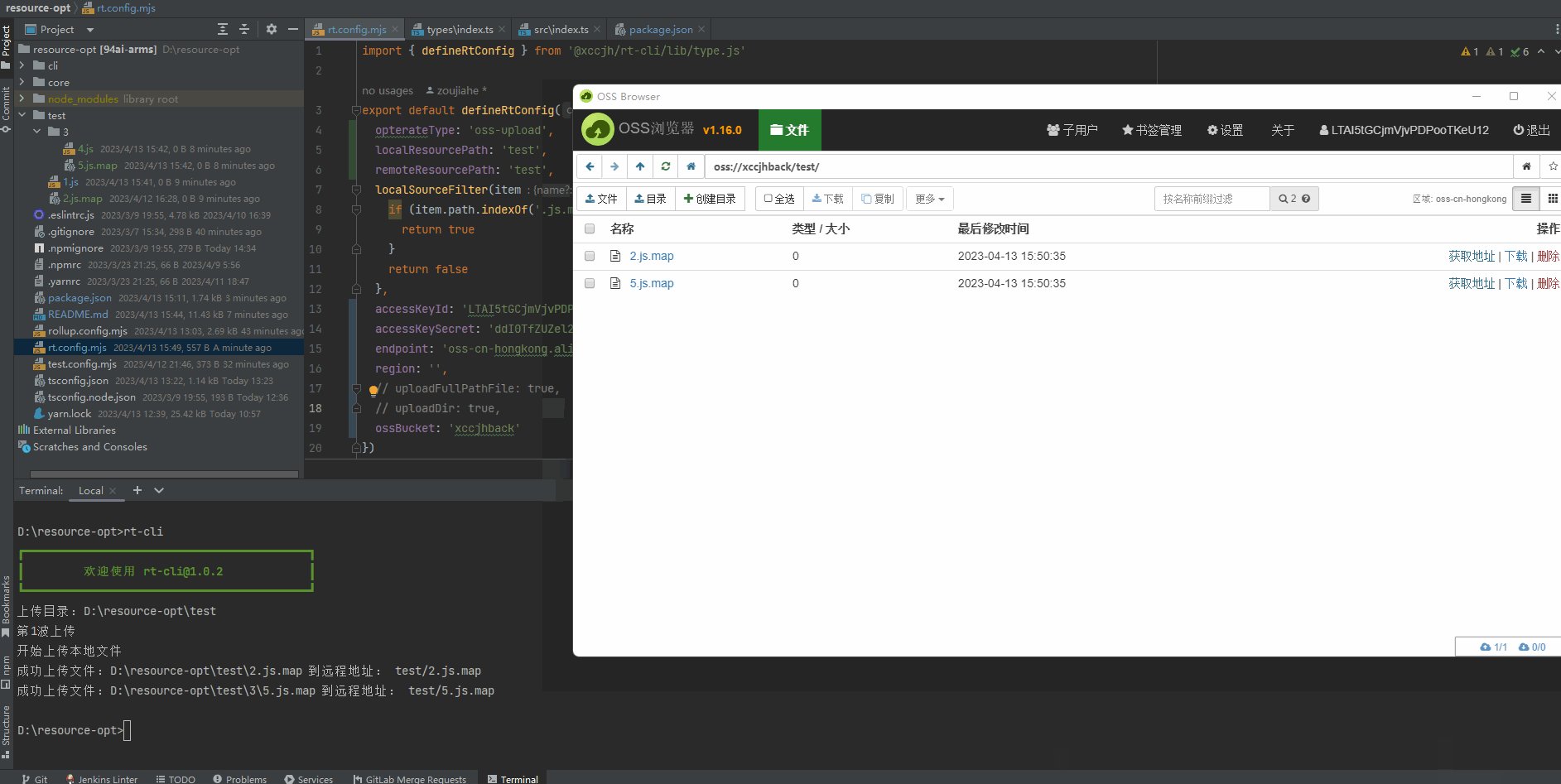
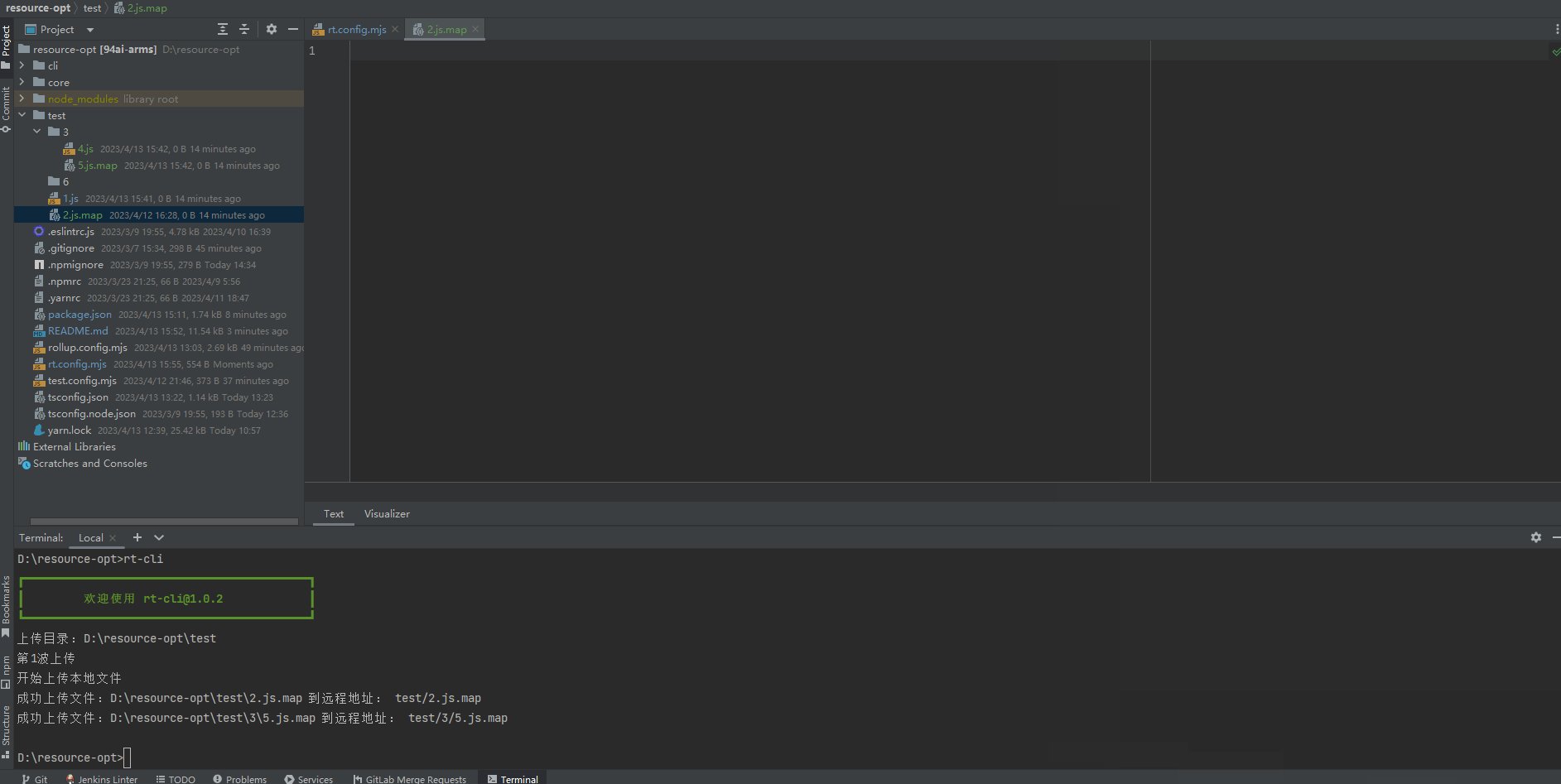
// $ node upload.js 👈
// 上传目录:D:\resource-opt\test
// 第1波上传
// 开始上传本地文件
// 成功上传文件:D:\resource-opt\test\test.js.map 到远程地址: test/test.js.map
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
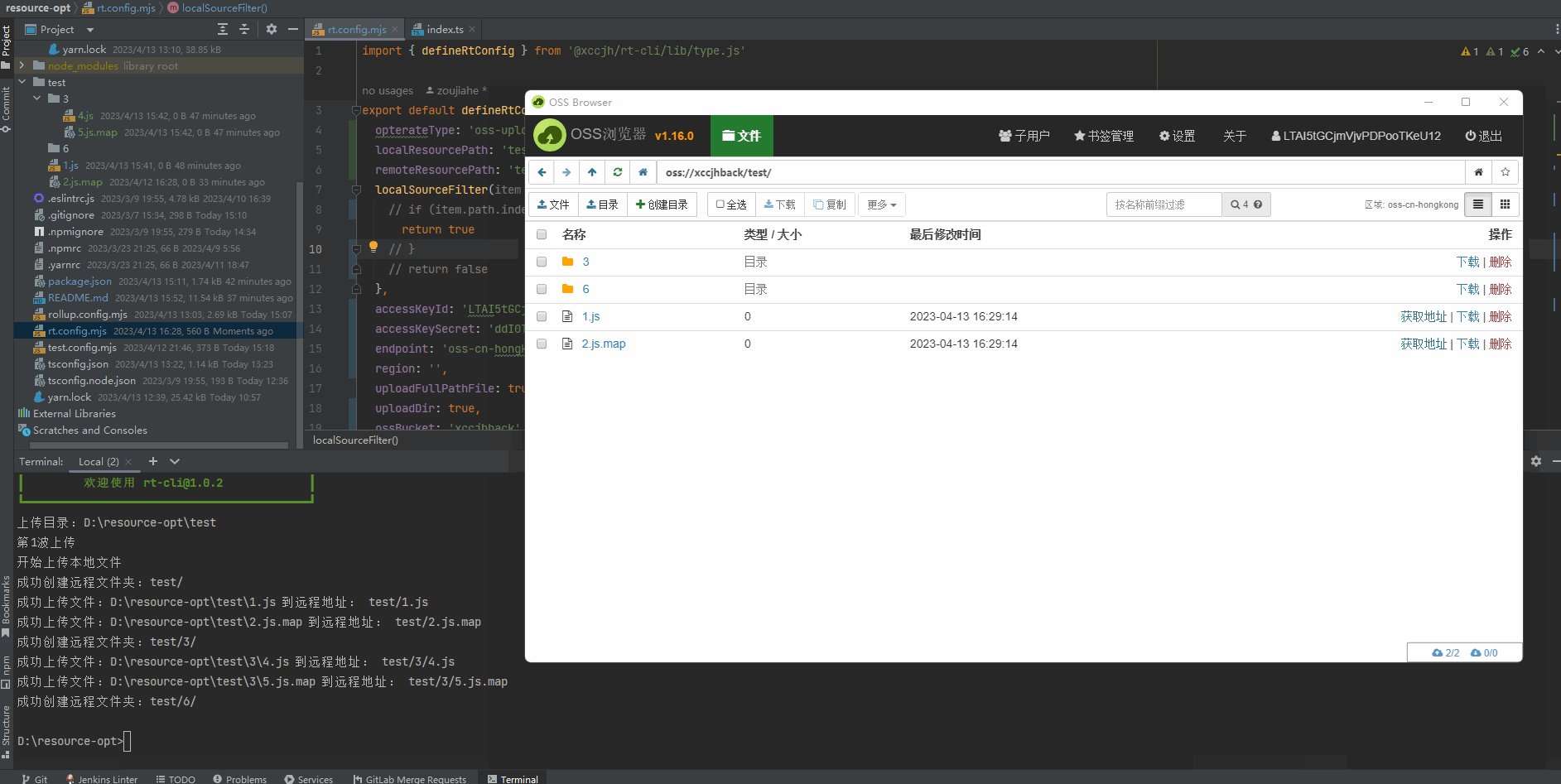
# 作为cli使用
默认情况运行rt-cli会在process.cwd()下找到rt.config.mjs作为默认配置文件(如果有用户有配置的话),也可以通过-c 指定配置文件位置
为了统一模块写法,自定义配置文件请用.mjs作为后缀然后用esModule的方式导出,不建议用module.exports
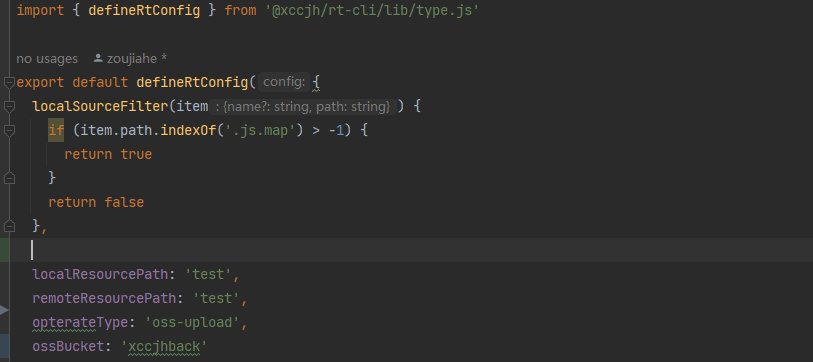
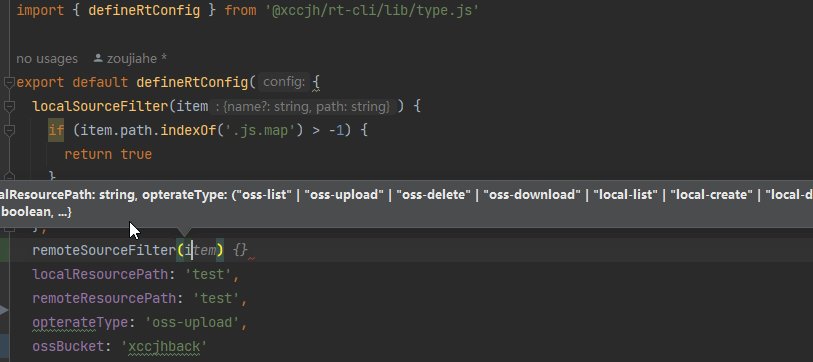
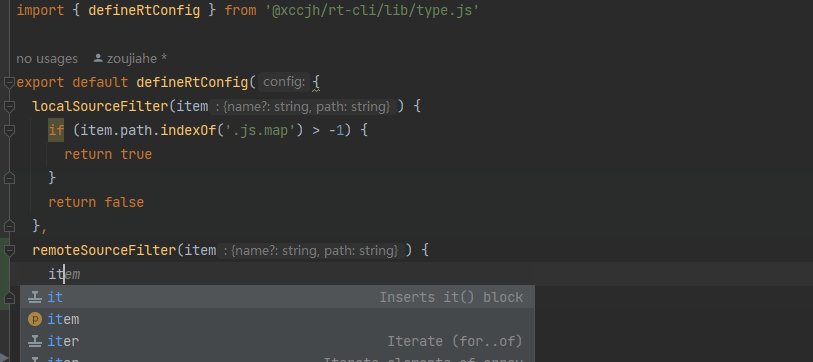
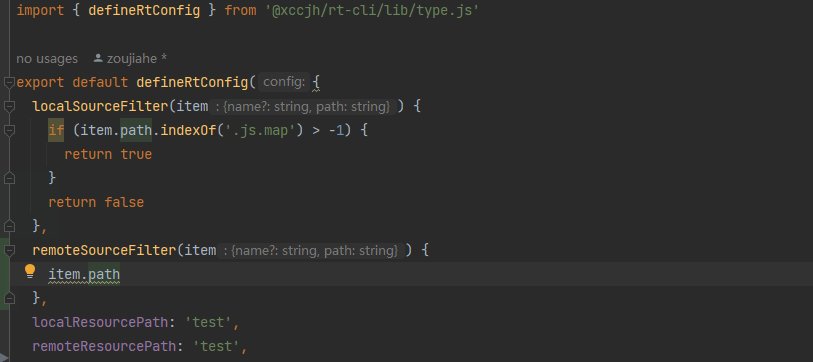
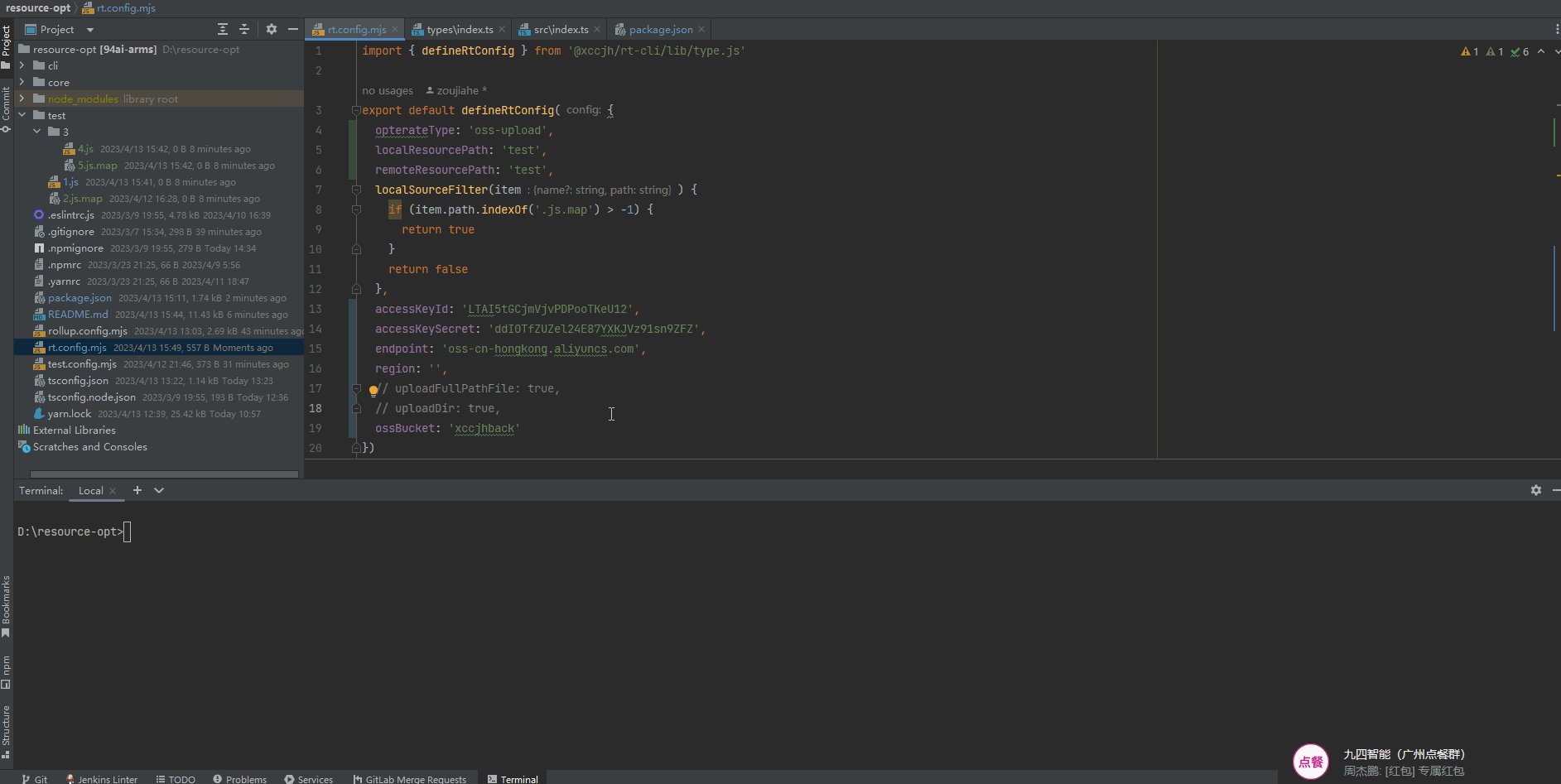
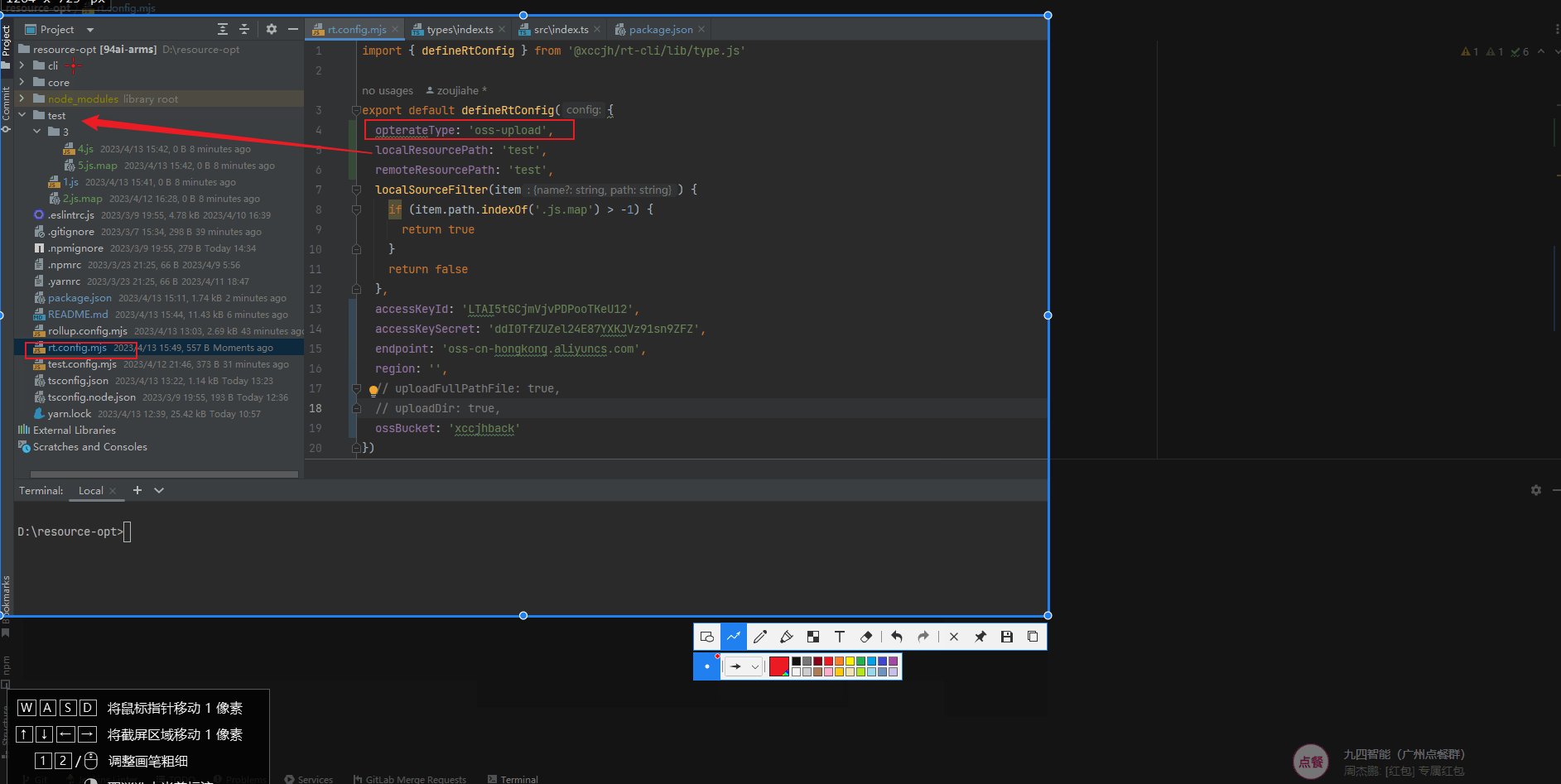
# rt.config.mjs自动补全
import { defineRtConfig } from '@xccjh/rt-cli/lib/type.js'
// 实现上传本地sourceMap
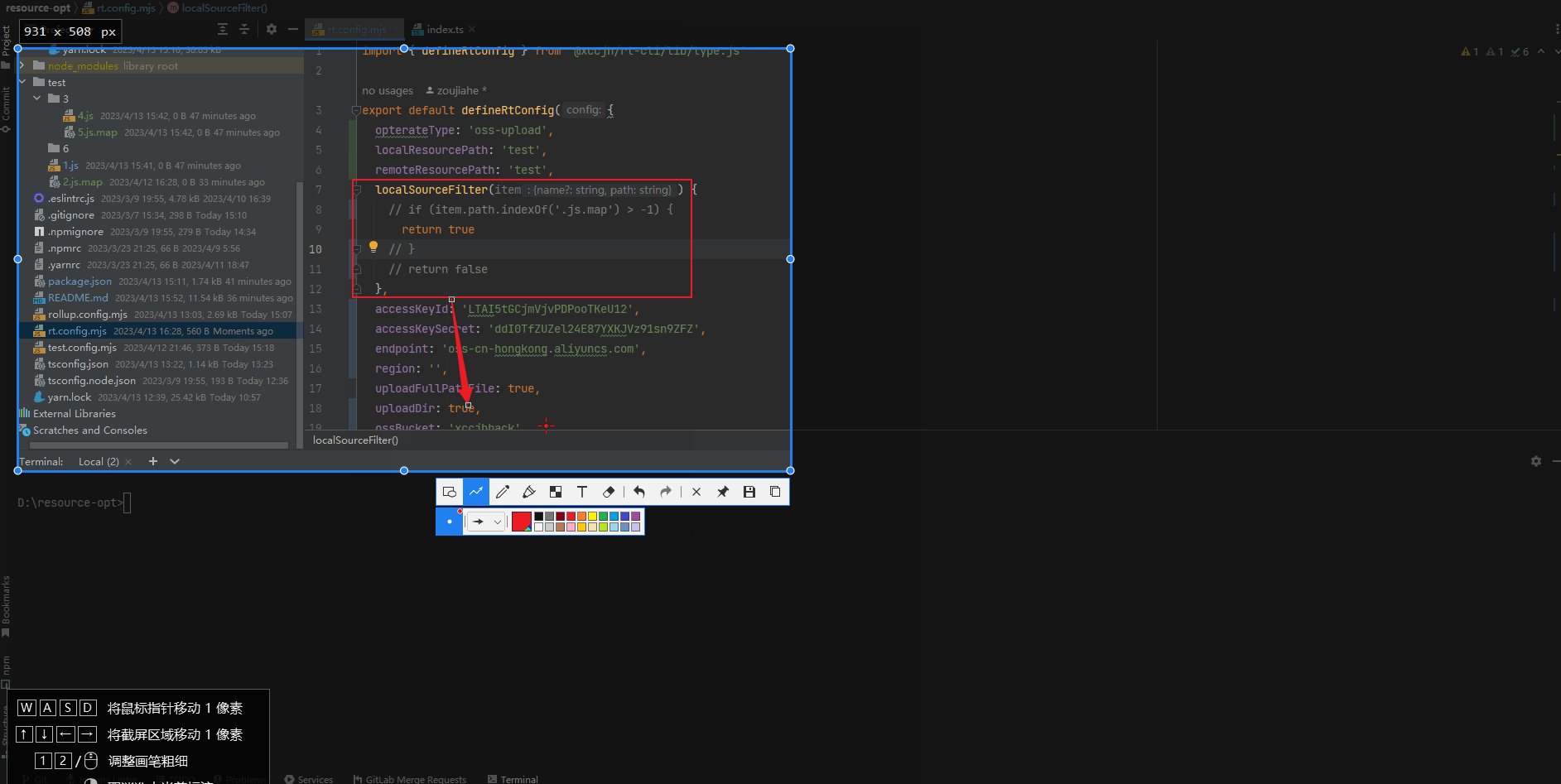
export default defineRtConfig({ // 👈
opterateType: 'oss-upload',
localResourcePath: 'test',
remoteResourcePath: 'test',
localSourceFilter(item) {
if (item.path.indexOf('.js.map') > -1) {
return true
}
return false
},
accessKeyId: 'LTAI5tCzqLRdAhWtvinM7HF8',
accessKeySecret: 'Q5WJpvQtNE90O4IdgGcg0udysELuqB',
region: 'oss-cn-shanghai',
endpoint: '',
uploadFullPathFile: true,
uploadDir: true,
})
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
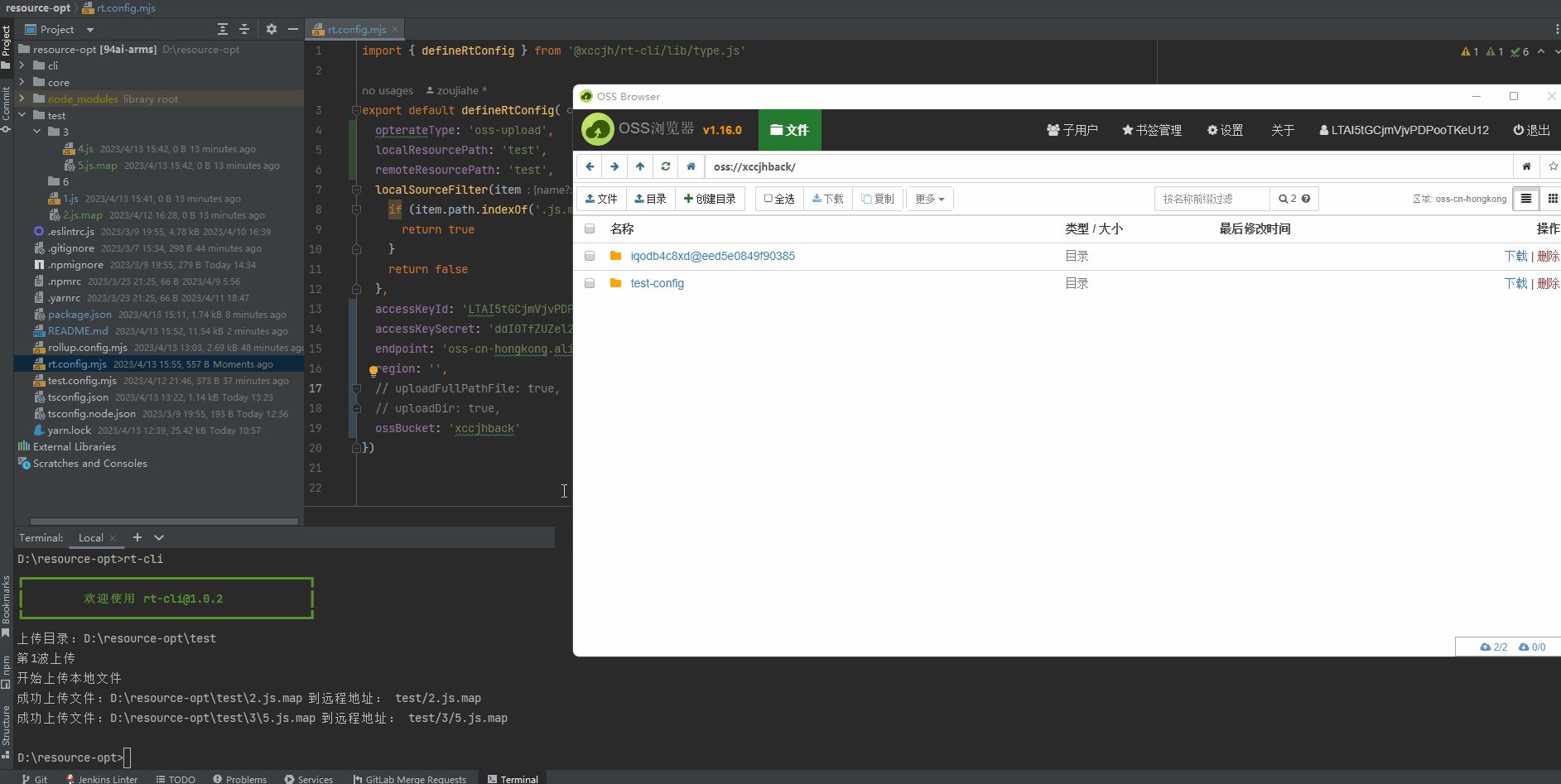
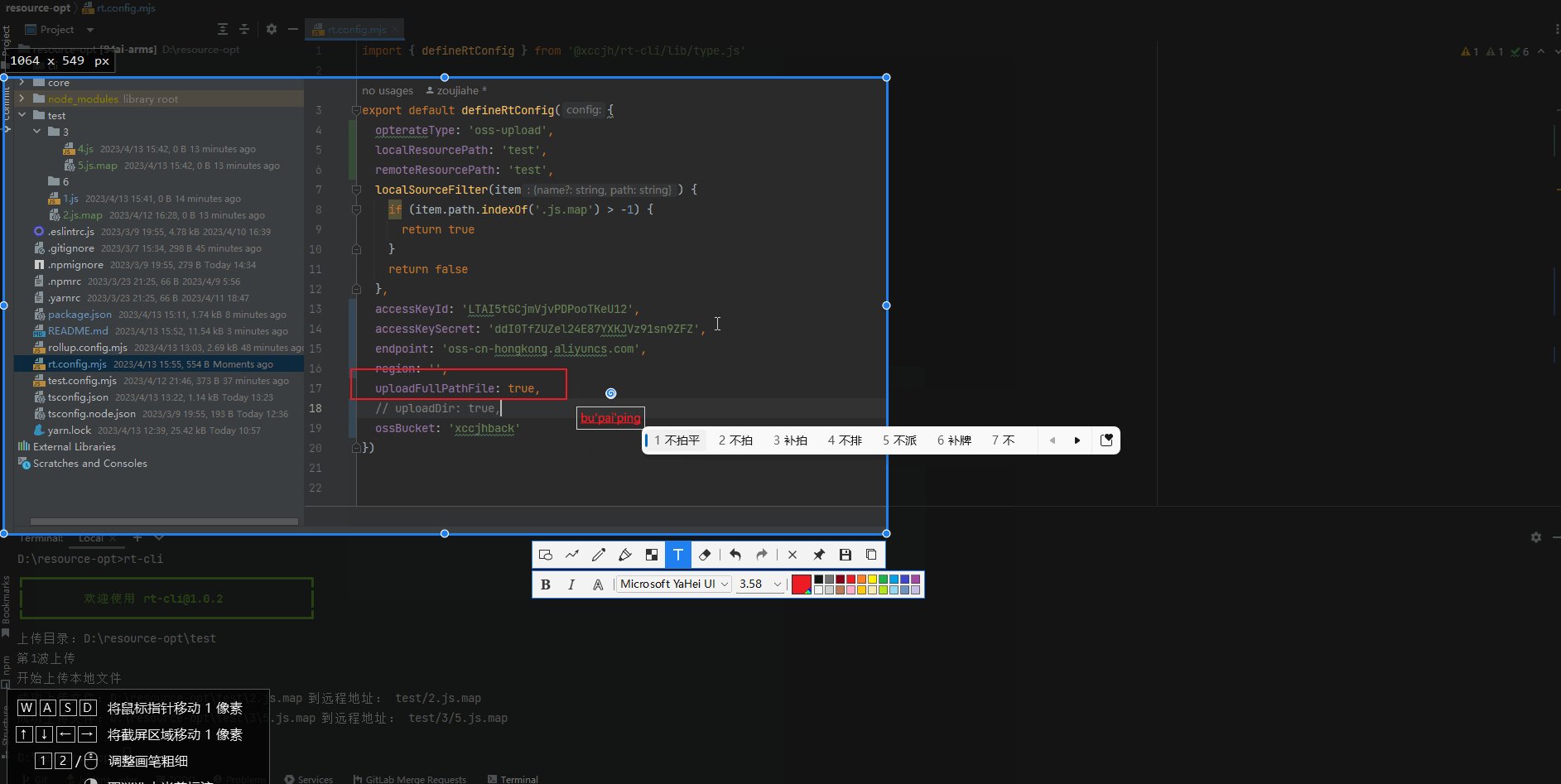
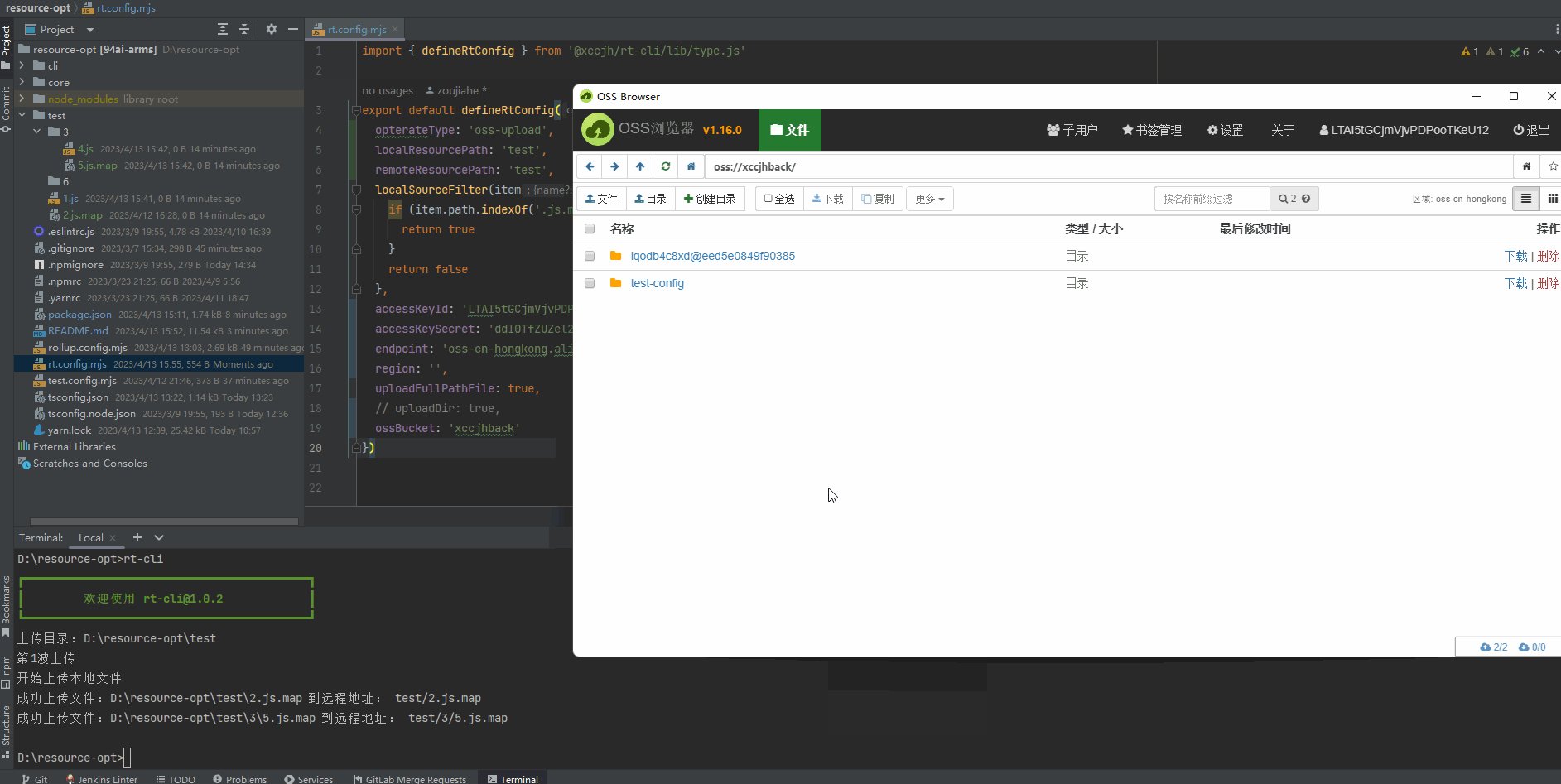
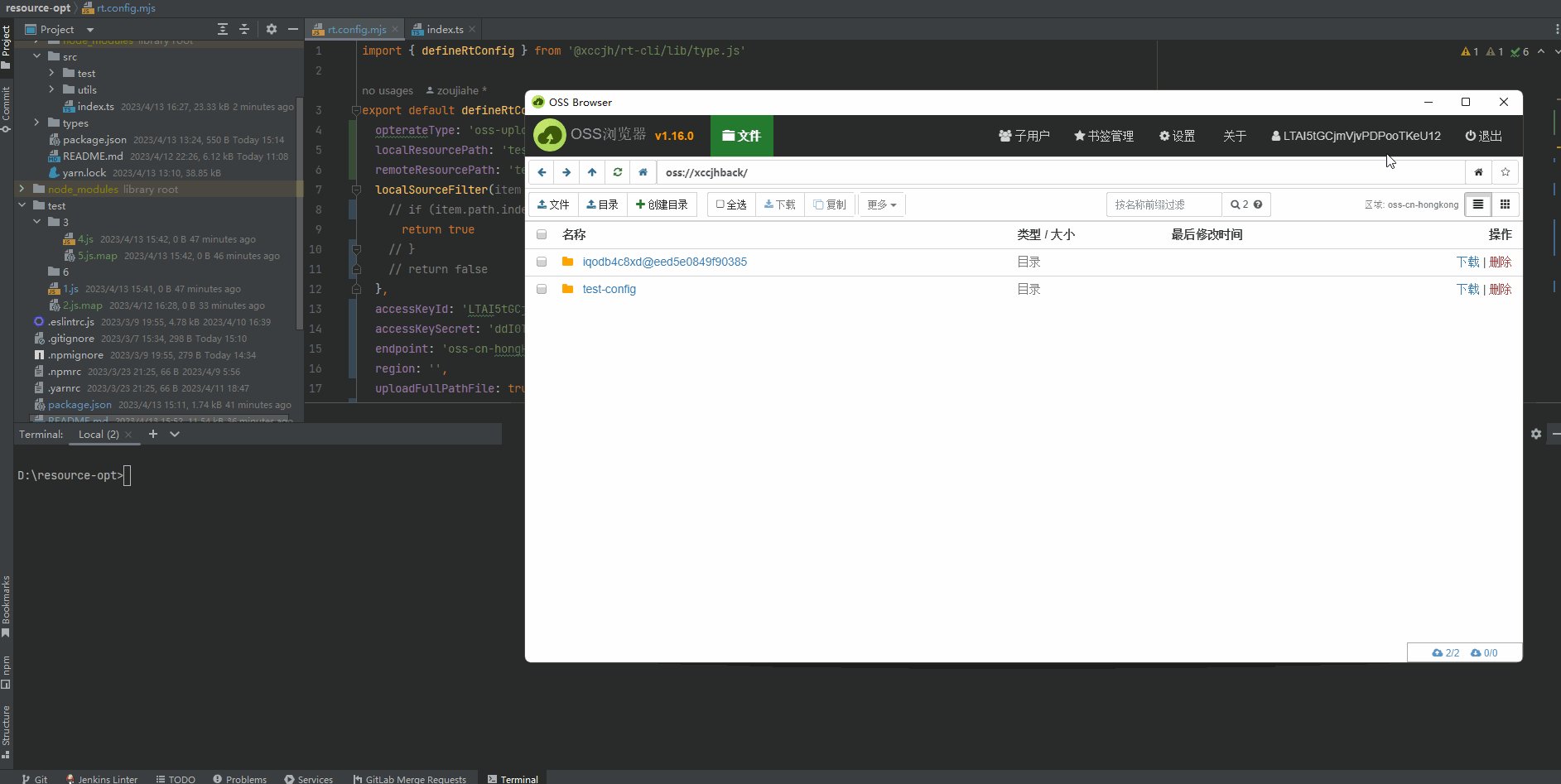
通过defineRtConfig可以实现配置参数补全,效果如下:

# 获取帮助
rt-cli可以通过配置文件配置直接运行,也可以通过子命令rt-cli comands(操作类型) --options配置运行,也可以直接通过rt-cli --options配置运行
rt-cli -h可以获取全局帮助,通过rt-cli comands(操作类型) -h可以获取子命令帮助:

# oss-list
Examples:
$ rt-cli oss-list -rp ./iqodb4c8xd@eed5e0849f90385/1.0.0 -rf .js.map #查看soureMap
$ rt-cli oss-list --remoteResourcePath ./iqodb4c8xd@eed5e0849f90385/1.0.0 --remoteSourceFilter .js.map #查看soureMap
$ rt-cli oss-list --ossBucket xccjhzjh --remoteResourcePath remote # 查看远程xccjhzjh文件夹remote
$ rt-cli oss-list --ossBucket xccjhzjh --remoteResourcePath remote --remoteSourceFilter .js.map # 查看远程xccjhzjh文件夹remote下所有sourceMap
2
3
4
5
6
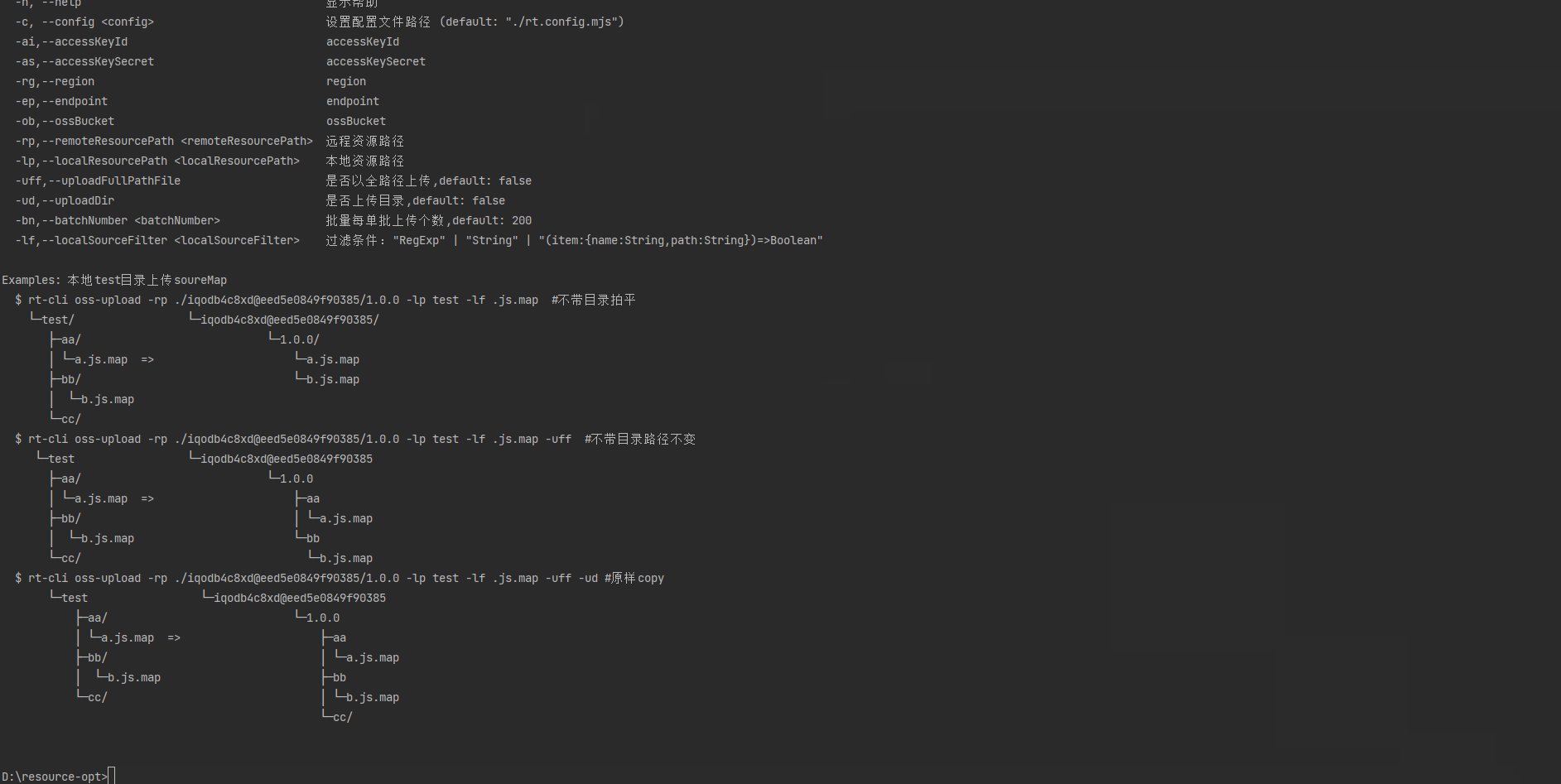
# oss-upload
文件上传除了配置过滤的文件类型外,还可以指定 uploadFullPathFile 保持原有结构上传 ,通过 uploadDir 指定上传目录,例如:
Examples: 本地test目录上传soureMap
$ rt-cli oss-upload --remoteResourcePath ./test/1.0.0 --localResourcePath test --localSourceFilter .js.map #不带目录拍平
$ rt-cli oss-upload --rp ./test/1.0.0 -lp test -lf .js.map #不带目录拍平
└─test/ └─test/
├─aa/ └─1.0.0/
│ └─a.js.map => ├─a.js.map
├─bb/ └─b.js.map
│ └─b.js.map
└─cc/
$ rt-cli oss-upload --remoteResourcePath ./test/1.0.0 --localResourcePath test --localSourceFilter .js.map --uploadFullPathFile #不带目录路径不变
$ rt-cli oss-upload -rp ./test/1.0.0 -lp test -lf .js.map -uff #不带目录路径不变
└─test └─test
├─aa/ └─1.0.0
│ └─a.js.map => ├─aa
├─bb/ │ └─a.js.map
│ └─b.js.map └─bb
└─cc/ └─b.js.map
$ rt-cli oss-upload --remoteResourcePath ./test/1.0.0 --localResourcePath test --localSourceFilter .js.map --uploadFullPathFile --uploadDir #原样copy
$ rt-cli oss-upload -rp ./test/1.0.0 -lp test -lf .js.map -uff -ud #原样copy
└─test └─test
├─aa/ └─1.0.0
│ └─a.js.map => ├─aa
├─bb/ │ └─a.js.map
│ └─b.js.map ├─bb
└─cc/ │ └─b.js.map
└─cc/
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
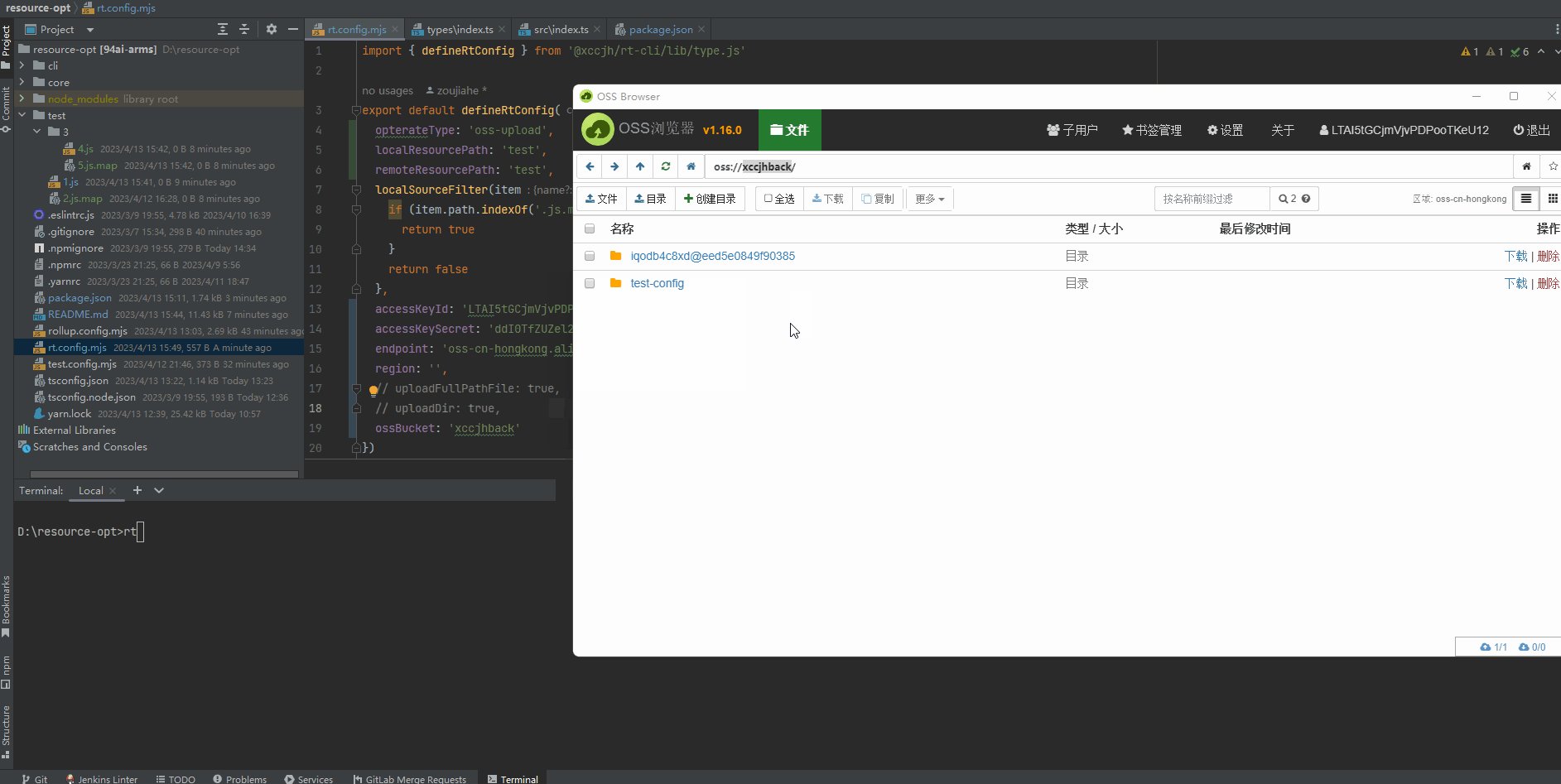
默认拍平上传:

全路径上传:

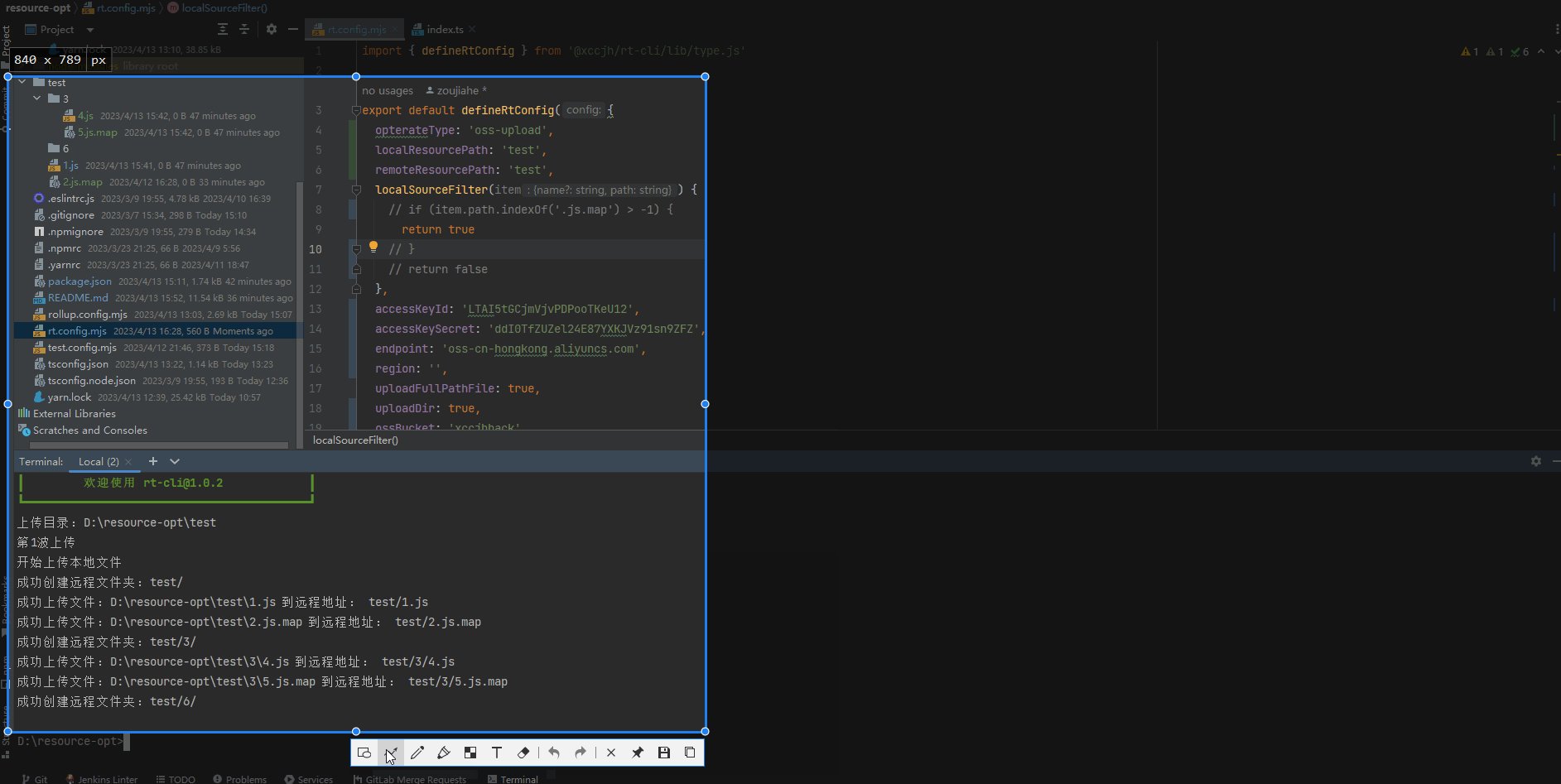
上传目录:

其他示例:
rt-cli oss-upload --ossBucket xccjhzjh --remoteResourcePath remote --localResourcePath local # 上传本地local文件夹所有到远程xccjhzjh文件夹remote
rt-cli oss-upload --ossBucket xccjhzjh --remoteResourcePath remote --localResourcePath local --remoteSourceFilter .js.map # 上传本地local文件夹sourceMap到远程xccjhzjh文件夹remote
2
# oss-delete
Examples:
$ rt-cli oss-delete -rp ./iqodb4c8xd@eed5e0849f90385/1.0.0 -rf .js.map #删除oss指定资源路径sourceMap
$ rt-cli oss-delete --remoteResourcePath ./iqodb4c8xd@eed5e0849f90385/1.0.0 --remoteSourceFilter .js.map #删除oss指定资源路径sourceMap
$ rt-cli oss-delete --ossBucket xccjhzjh --remoteResourcePath remote #删除远程xccjhzjh文件夹remote
$ rt-cli oss-delete --ossBucket xccjhzjh --remoteResourcePath remote/ #删除远程xccjhzjh文件夹remote
$ rt-cli oss-delete --ossBucket xccjhzjh --remoteResourcePath /remote/ #删除远程xccjhzjh文件夹remote
$ rt-cli oss-delete --ossBucket xccjhzjh --remoteResourcePath /remote #删除远程xccjhzjh文件夹remote
$ rt-cli oss-delete --ossBucket xccjhzjh --remoteResourcePath . #删除远程xccjhzjh根目录下所有
$ rt-cli oss-delete --ossBucket xccjhzjh --remoteResourcePath ./ #删除远程xccjhzjh根目录下所有
$ rt-cli oss-delete --ossBucket xccjhzjh --remoteResourcePath / #删除远程xccjhzjh根目录下所有
2
3
4
5
6
7
8
9
10
11
# oss-download
Examples:
$ rt-cli oss-download -rp test -lp test -rf .js.map --downloadKeepRemoteDirectory #下载远程test/**(souceMap)到本地test/test/(souceMap)`)
$ rt-cli oss-download -rp test -lp test -rf .js.map -dkrd #下载远程test/**(souceMap)到本地test/test/(souceMap)`)
$ rt-cli oss-download -rp test -lp test -rf .js.map #下载远程test/**(souceMap)到本地test/(souceMap)`)
$ rt-cli oss-download -rp ./iqodb4c8xd@eed5e0849f90385/1.0.0 -lp test -rf .js.map #下载远程souceMap到本地test目录`)
$ rt-cli oss-download --remoteResourcePath ./iqodb4c8xd@eed5e0849f90385/1.0.0 -lp test --remoteSourceFilter .js.map #下载远程souceMap到本地test目录`)
$ rt-cli oss-download --ossBucket xccjhzjh --remoteResourcePath remote --localResourcePath local # 下载xccjhzjh远程remote文件夹到本地文件夹local
2
3
4
5
6
7
8
# local-list
Examples:
$ rt-cli local-list -lp ./test -lf .js.map #列出本地指定资源路径sourceMap
$ rt-cli local-list --localResourcePath ./test --localSourceFilter .js.map #列出本地指定资源路径sourceMap
2
3
# local-create
Examples:
$ rt-cli local-create -lp ./test/bb/aa.js #生成本地指定路径资源
$ rt-cli local-create --localResourcePath ./test/bb/aa.js #生成本地指定路径资源
2
3
# local-delete
Examples:
$ rt-cli local-delete -lp ./test -lf .js.map #删除本地指定资源路径sourceMap
$ rt-cli local-delete -localResourcePath ./test --localSourceFilter .js.map #删除本地指定资源路径sourceMap
2
3
That's all.